for Mac
You are getting the first edition of all these pages. Please let me know if you find an error!
This lab is for those who are installing Visual Studio Code on Mac machines.
Installation
Instructions in this section are taken from https://code.visualstudio.com/docs/setup/mac.
- Download Visual Studio Code for macOS.
- Open the browser’s download list and locate the downloaded app or archive.
- If archive, extract the archive contents. Use double-click for some browsers or select the ‘magnifying glass’ icon with Safari.
- Drag
Visual Studio Code.appto the Applications folder, making it available in the macOS Launchpad. - Open VS Code from the Applications folder by double clicking the icon.
- Add VS Code to your Dock by right-clicking on the icon, located in the Dock, to bring up the context menu and choosing Options, Keep in Dock.
Enable launching VSCode from the CLI
You can also run VS Code from the terminal by typing code after adding it to the path:
- Launch VS Code.
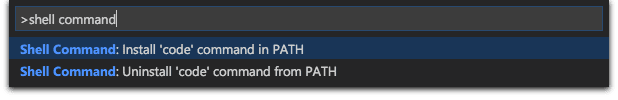
- Open the Command Palette (Cmd+Shift+P) and type ‘shell command’ to find the Shell Command: Install ‘code’ command in PATH command. Select this.

- You will need to restart any open Terminal windows for the change to take effect. You’ll be able to type
code .in any folder to start editing files in that folder.
Configuring VSCode for Python
Click on the Extensions button in the far left sidebar
 or press Ctrl+Shift+X.
or press Ctrl+Shift+X.Type
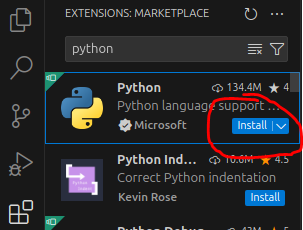
pythonin the search box underEXTENSIONS: MARKETPLACE. The top result should be Python from Microsoft. Click the Install button:
You should now be good to go to develop Python code with VSCode on Mac.
Test drive
We are going to create a sample project directory in the Terminal, then open VSCode and edit files in that directory.
Launching VSCode from the Terminal
Start a Terminal in Ubuntu. Hit the Windows key and start typing
terminal. Select the Terminal app.- You may also want to right-click the Terminal and “Pin to Dash” for easy startup!
Run the following in the Ubuntu terminal:
Thebashcd # make sure in your home directory mkdir python-test # make a directory to play in cd python-test # change to the new directory code . # launch VSCode in the current directorycodecommand launches the VSCode program. It was added when we installed the WSL extension. The commandcode .says launch code and have it open the current working directory. The symbol.always means the working directory. Sometimes it will be necessary to explicitly tell the CLI we are referring to the working directory; more on those situations as they arise.A VSCode window will open after a moment.
You may be asked if you “trust the authors of the files in this folder”. Click the checkbox and then pick “Yes, I trust the authors.”
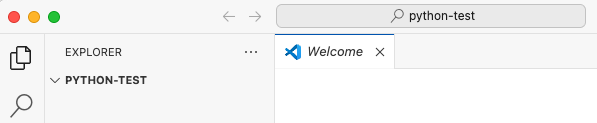
You should see something like the following when complete.

The pane on the left is the Explorer pane. This is showing the directory
python-test. There are not yet any files in the directory.
Creating a new file
Let’s create a file in the Terminal in our project directory. We should see it immediately in VSCode.
Go back to your Terminal and make sure you are in the
python-testdirectory.Type the command
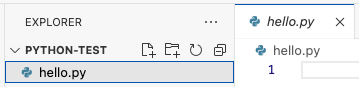
touch hello.pyto create an empty Python file.Go back to VSCode. You should see the file
hello.pyin the directory here. Click on it and it will open an empty editor pane.
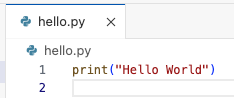
In the code editor, type
print("Hello World"). Hit CTRL+S to save the file. You must explicitly save your changes in VSCode.
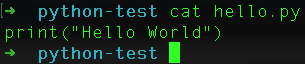
Go back to the Terminal and type
cat hello.py. You should see the code.
So you now have VSCode successfully editing files and interacting with directories inside Ubuntu.
You are now ready to code! Move on to 04. VSCode basics lab.