Assignment 1 – Dart Practice
- Due
- Objectives
- Instructions
- Part 1 - Simple Dart
- Part 2 - Class Definition
- Part 3 - Class Definition, redux
- Submission
Due
Tuesday, January 21 @ 11:59pm via Canvas
Objectives
- To be introduced to and get comfortable with Visual Studio Code and basic Dart language features.
- To be able to compile and run your code on a virtual or real mobile phone.
Instructions
This assignment must be completed individually. You may use Internet sources, but you must cite algorithms that you copy and modify from elsewhere.
- Create a new Flutter project called
dart_practiceusing the VSCode command palette as described in Getting started with Visual Studio Code. - Replace
lib/main.dartwith the following file: main.dart - Download practice.dart and place it in the
lib/folder.
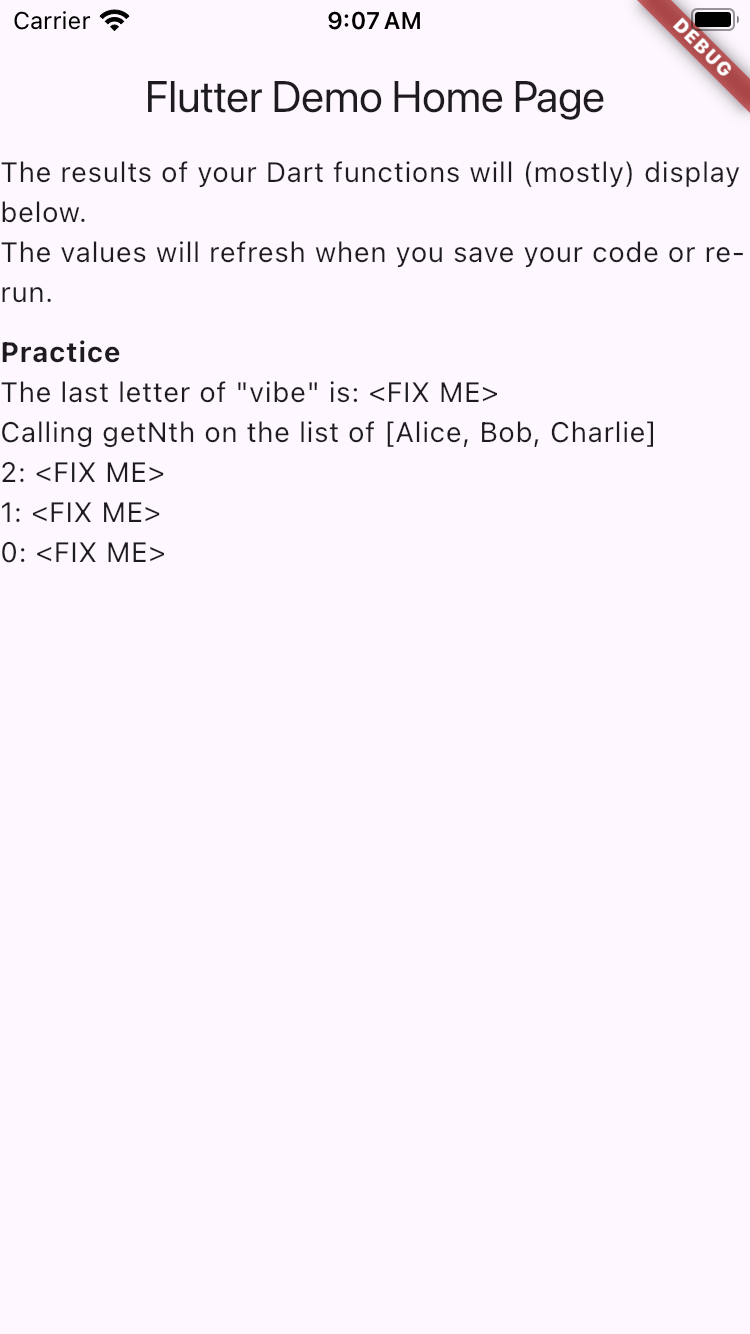
Run the Flutter application from main.dart. You should see a simple UI with text, including a few “FIX ME”s.

main.dartcontains the GUI code for this very simple UI. It also instatiates aPracticeclass, which is defined inpractice.dart. A few of the methods on thePracticeclass are called and their results are displayed inTextwidgets.practice.dartcontains the implementation of thePracticeclass. This is pure Dart code.
Part 1 - Simple Dart
- You do not need to edit
main.dartfor this part. - Change the methods in
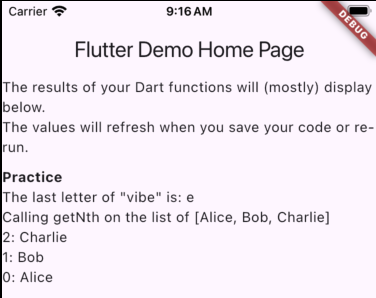
practice.dartto fulfill the methods’ comment descriptions. Test code is already in place. The correct output will look like the following:

- “Hot reload” should automatically update the code on your device when you save your file.
- If you do not see changes when you save:
- Check the Visual Studio Code “Debug Console” for errors and exceptions, which you then need to fix. The code editor windows will highlight some syntax errors for you.
- If there are no errors, try manually re-running the Flutter application.
- Visual Studio Code provides you with “autocomplete” information as you are typing. Autocomplete is a great time saver and a way to explore Flutter.
- Code formatting is important for readability. Right click inside the code editor for
practice.dartand you will see an option for “Format Document”. Selecting this will automatically format your code with proper spacing, tabs, and line breaks. Always format your document before you submit your assignment, and do it any time your code is getting messy. The keyboard shortcut is Shift+Alt+F on Windows and Shift+Option+F on Mac.
Part 2 - Class Definition
- Define a class called
Personinpractice.dartbelow thePracticeclass:- Define three class variables in the
Personclass:firsta String representing a person’s first namelasta String representing a person’s last nameagean int representing a person’s age
- Define a Constructor for the Person class such that a call to
Person("Sammy", "Seahawk", 22)will initialize the appropriate class variables. - Define a method named
getWelcome()with no parameters that returns a String that formats the values of the class variables as:My name is {first} {last} and I am {age} years old. - To test, uncomment lines 35 and 65-67 in
main.dart. - Change line 35 of
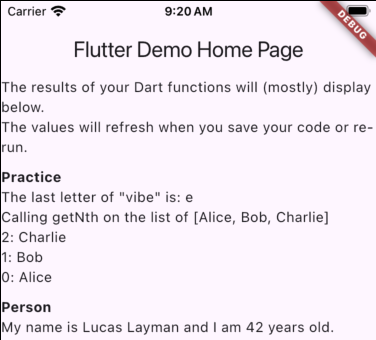
main.dartto contain your name and age. - You should see the following (with your info) when completed correctly:
- Define three class variables in the

Part 3 - Class Definition, redux
- Define a class called
AgeOptionalPersoninpractice.dartbelow thePersonclass. Feel free to copy and paste from thePersonclass to start.- Define three class variables in the
AgeOptionalPersonclass:firsta String representing a person’s first namelasta String representing a person’s last nameagean nullable int representing a person’s age
- Define a Constructor for the AgeOptionalPerson class wherein the first and last names are required, but the age is optional, i.e., age does not need to be passed as a parameter.
- Define a method named
getWelcome()with no parameters that returns a String that returns the values of the class variables in the following format:- “My name is {first} {last} and I am {age} years old.” iff age is not null.
- “My name is {first} {last}.” iff age is null.
- When you are ready to test, uncomment 70-71 in
main.dart. - Below line 36 of
main.dart, declare two variables that instantiate instances of your new AgeOptionalPerson class. Create one with the age and one without age. - Add some code after the
const Text('class AgeOptionalPerson', style: TextStyle(fontWeight: FontWeight.bold)),inmain.dartto display the result ofgetWelcome()called in your two AgeOptionalPerson variables. Feel free to copy, paste, and modify my code.- One person must have an age.
- The other person must not have an age. DO NOT pass
age: nullin that person’s constructor.
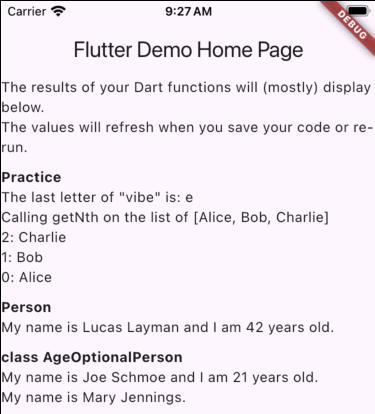
- You should see something similar to the following when completed correctly:
- Define three class variables in the

Submission
Submit your main.dart and practice.dart files to Canvas.